RN-PaymentSDK Initial setup
Enable deep linking in ANDROID:
To create a link to your app content, add an intent filter that contains these elements and attribute values in your AndroidManifest.xml:
Include the
BROWSABLEcategory. It is required in order for the intent filter to be accessible from a web browser. Without it, clicking a link in a browser cannot resolve to your app.Also include the
DEFAULTcategory. This allows your app to respond to implicit intents. Without this, the activity can be started only if the intent specifies your app component name.To accept the URIs that begin with portone://checkout“
Enable deep linking in iOS:
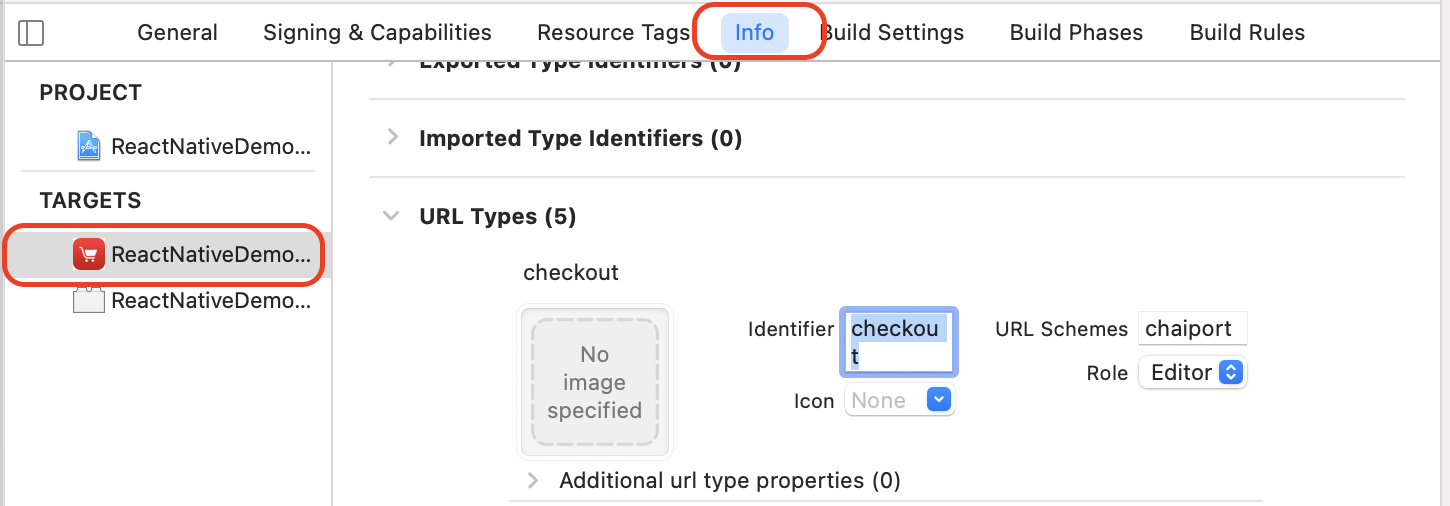
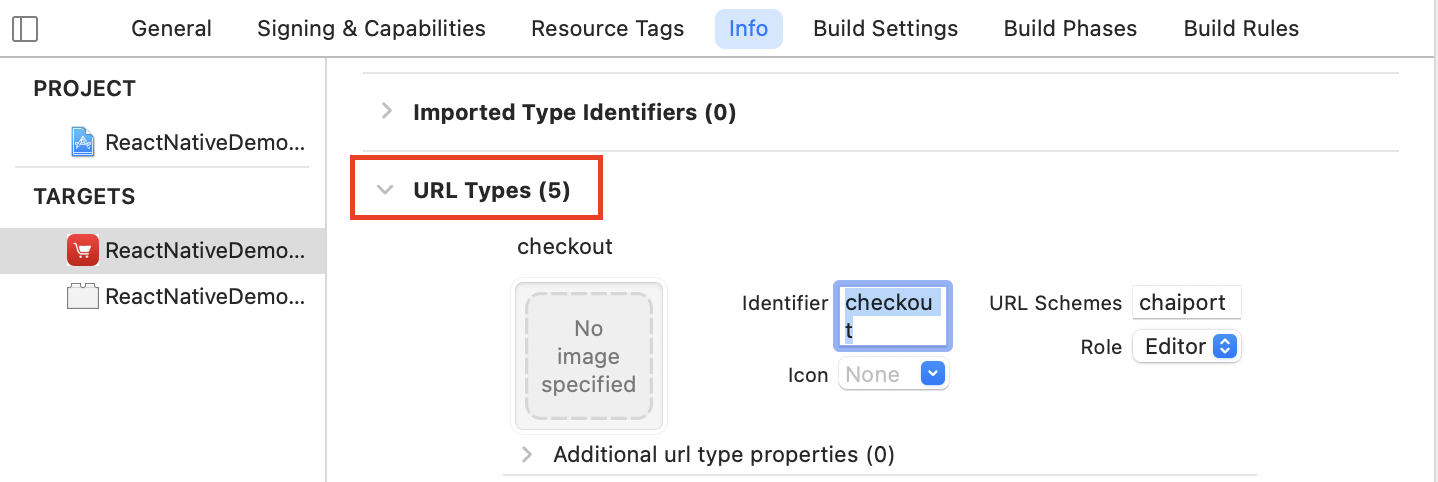
To open your application, add the url schemes to the app, Go to ProjectSettings -> info

Add inside the URL types

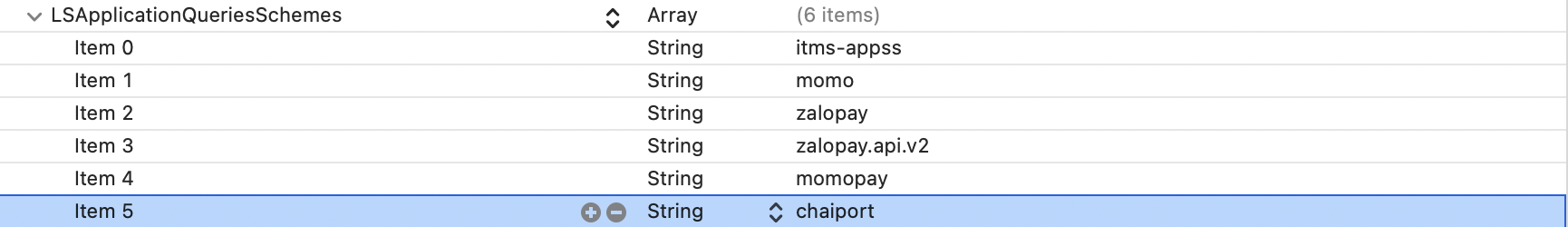
To open the other applications, should include the url schemes in info.plist

LSApplicationQueriesSchemes - Specifies the URL schemes you want the app to be able to use with the canOpenURL: method of the UIApplication class.
To support HTTP connections, add this source code in app info.plist
To use the library:
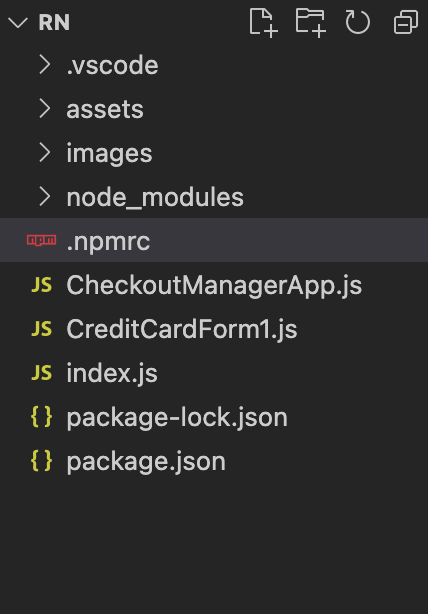
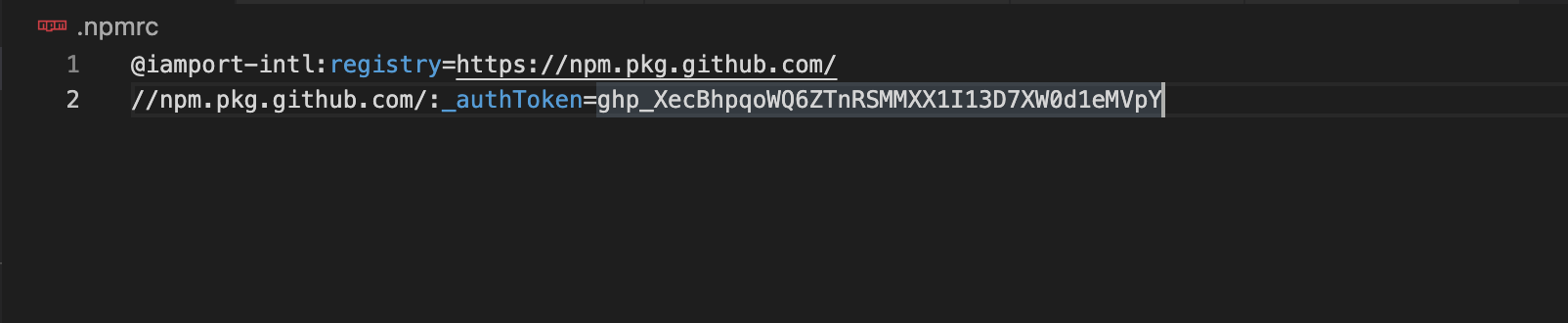
Add .npmrc file to the project
- In that file, add the following code and save it


- In that file, add the following code and save it
Go to project terminal, run the following code
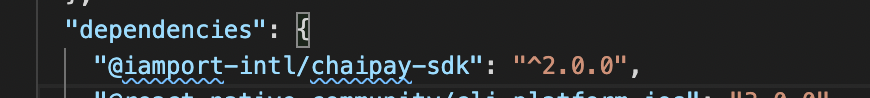
After successful installation, it will be shown in package.json under dependencies

Add peer dependencies
Import the library as below:
Initialise the checkout instance as below:
Params Data type Mandatory Description env String No env type. e,g "dev" "prod" callbackFunction func yes returns the success and failure callback. redirectUrl String yes redirect url for the app environment String No sandbox, live Sample Payload containing the payment details:
Sample Response Payload:
Success callback :
Failure Callback:
Steps for Signature Hash Generation